1) Login to Blogger account
2) Go to Layout
3) Go to Add gadget
4) Go to HTML/Javascript
5) Copy the below code and paste it inside the content box and save it
<!doctype html public
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<link rel="stylesheet"
href="https://googledrive.com/host/0B_7JWdEqBhVVNTFlRld1RUpVeUE"/>
<div class="mjn-metro-menu">
<!-- defining top menu elements -->
<ul class="navi">
<li id="n1"><a
class="mjn-tab1" href="http://mjntechtips.blogspot.in/" title="Home" ></a>
<!-- defining sub menu elements --><ul
class="sub">
<li class="l"><a
class="mjn-fb" href="https://www.facebook.com/mjntech" title="Like Us on
Facebook"></a></li>
<li class="c"><a
class="mjn-tw" href="https://www.twitter.com/manjunathg17" title="Follow Us on
Twitter"></a></li>
<li class="r"><a
class="mjn-g" href="https://plus.google.com/u/0/116155905562588571799"></a></li>
<li class="r1"><a
class="mjn-rss" href="https://feeds.feedburner.com/mjntech"></a></li>
</ul>
</li>
<li id="n2"><a
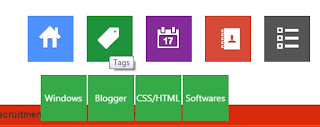
class="mjn-tab2" href="http://mjntechtips.blogspot.in/search/label/" title="Tags" ></a>
<ul class="sub">
<li class="l"><a class="mjn-tab2sub"
href="http://mjntechtips.blogspot.in/search/label/Windows"title="Windows"><span>Windows</span></a></li>
<li class="c"><a
class="mjn-tab2sub" href="http://mjntechtips.blogspot.in/search/label/Blogger" title="Blogger"><span>Blogger</span></a></li>
<li class="r"><a
class="mjn-tab2sub" href="http://mjntechtips.blogspot.in/search/label/CSS3" title="CSS/HTML"><span>CSS/HTML</span></a></li>
<li class="r1"><a
class="mjn-tab2sub" href="http://mjntechtips.blogspot.in/search/label/Softwares" title="Softwares"><span>Softwares</span></a></li>
</ul>
</li>
<li id="n3"><a
class="mjn-tab3" href="mjntechtips.blogspot.in/2013/" title="Blog Archive" ></a>
<ul class="sub">
<li class="l"><a
class="mjn-tab3sub" href="mjntechtips.blogspot.in/2013/"><span>2013</span></a></li>
<li class="c"><a
class="mjn-tab3sub" href="mjntechtips.blogspot.in/2013/"><span>2012</span></a></li>
<li class="r"><a
class="mjn-tab3sub" href="mjntechtips.blogspot.in/2013/"><span>2011</span></a></li>
<li class="r1"><a
class="mjn-tab3sub" href="mjntechtips.blogspot.in/2013/"><span>2010</span></a></li>
</ul>
</li>
<li id="n4"><a
class="mjn-tab4" href="http://mjntechtips.blogspot.in/p/blog-page.html" title="Contact Us" ></a>
<ul class="sub">
<li class="l"><a
class="mjn-tab4sub" href="#"><span>LINK 1</span></a></li>
<li class="c"><a
class="mjn-tab4sub" href="#"><span>LINK 2</span></a></li>
<li class="r1"><a
class="mjn-tab4sub" href="#"><span>LINK 3</span></a></li>
<li class="r"><a
class="mjn-tab4sub" href="#"><span>LINK 4</span></a></li>
</ul>
</li>
<li id="n5"><a
class="mjn-tab5" href="#" ><span></span></a>
</li>
</ul>
<div style="clear:both"></div>
</div>
</!doctype>

No comments:
Post a Comment